The do's and don'ts of data visualization
How you choose to communicate your analyses can make or break the conversation.
This is an adaptation of the Visualizing Metrics topic in The Guide to SaaS Metrics – a free, ungated resource for anyone looking to master their understanding of the metrics that define and drive SaaS businesses.
So, you've crafted an analysis that you believe will be a game-changer for the business, and you can’t wait to share your insights.
Before you jump in, remember this: Just because you’ve been neck-deep in the data doesn’t mean that everyone else has.
You’ve already internalized its most important beats: The crucial insights, how you got there, what’s important, and what’s a dead end.
Your audience, on the other hand, is coming in cold. What looks like a goldmine to you will read like hieroglyphics to them—unless you take the time to thoughtfully organize and visualize your insights in a way that will lead them to the right conclusions.
Here are some simple principles to ensure your audience reaches the “aha!” moments.
DO: Start with your story
Your “story” is the unifying mental structure that will help your audience to internalize your insights and understand how they relate to each other. Without it, all you’re left with is a scattered series of data points that are difficult to interpret and easy to forget.
Here’s a litmus test: When assembling a deck you should be able to read just the headlines of each slide to grok the “so-what” and its supporting narrative. In fact, it’s good practice to start by storyboarding with headlines and empty slides before you add a single chart. Here’s an example of “action titles” in practice in our Series A data deck.
When creating a dashboard, on the other hand, you’ll want to follow a logical flow that helps your audience keep track of the relationship between different sections.
Taking a sales pipeline dashboard as an example, you can move from north to south across the pipeline, starting with acquisition (leads), then conversion (closed opportunities), and finally, the bottom of the pipeline (revenue).
You can also use an executive summary table to “preview” the structure of your story up front, allowing your audience to better absorb the insights as they consume the rest of your analysis.
After you’ve established the flow of your story, you’re ready for the fun part: creating visualizations. Here, you’ll want to be very intentional about selecting and styling your visualizations to best highlight the insights you want your audience to walk away with.
DO: Tailor charts for different time scales
As the name suggests, time series analyses track changes to a given metric over multiple time periods. They’re the bread and butter of business analysis and are typically represented using either a line or column chart.
As a rule of thumb, the more time periods you have, the more useful it is to represent the data using a line chart.
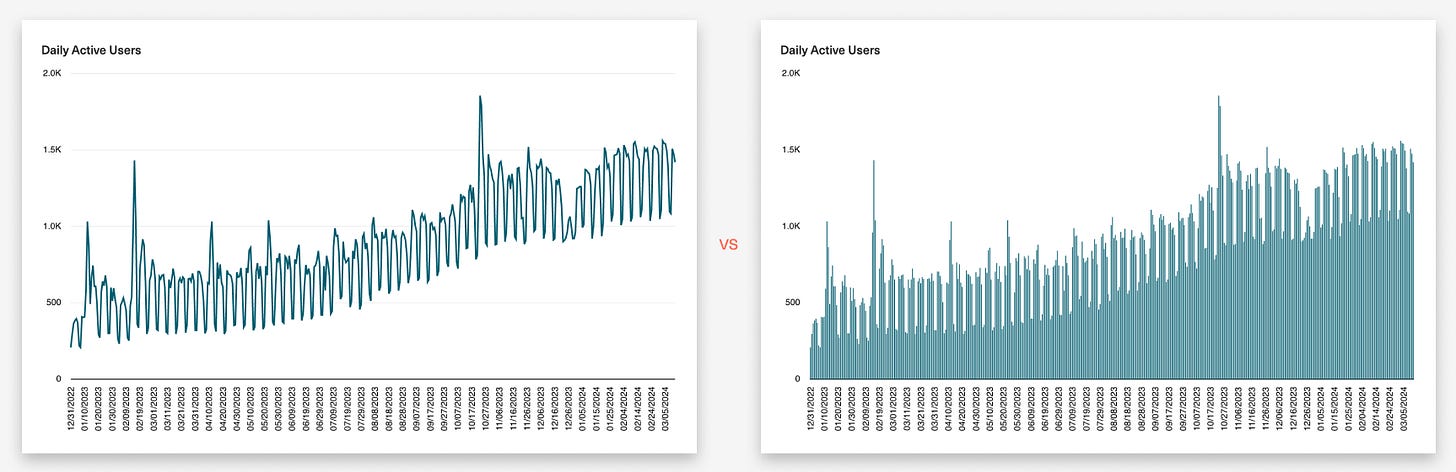
This makes line charts ideal for plotting metrics like daily engagement. Below, you’ll see how the line chart (left) provides a clearer view of the directionality of the data over time, while the column chart is visually overwhelming.
Use column charts only when you have relatively few time periods (like 12 months in a year). Here, the individual columns are visible enough to provide a useful piece of context – the relative magnitude of data at each period.
DON’T: Use pie charts
Pie charts have a bad name for a good reason. While they may seem appealingly simple, in practice, it’s extremely unintuitive to gauge the relative size of each “slice” of a pie (which might explain why we’re always overindulging during the holidays).
On the other hand, comparing the relative height of bars or columns is trivially easy.
Take a look at the charts below. How quickly can you identify the pipeline stage with the greatest deal value on the left compared to the right?
DO: Use stacked columns to show part-to-whole relationships
Like column charts, stacked columns are useful for comparing relative magnitude. However, stacked columns add another piece of potentially useful context — part-to-whole relationships within categories.
This is useful for breaking down business drivers into their constituent parts, such as marketing spend by channel, deal volume by pipeline stage, or the contribution of each component of Annual Recurring Revenue (ARR).

If you want to compare trends across categories, use a 100% stacked column chart. This approach normalizes the height of each column so that you’re left with just the relative size of the stacks, making it easier to visualize the contribution of each individual series.

DON’T: Include unnecessary detail
Once you’ve defined your visualizations, you’re ready for a final, crucial step: Stripping out everything that is not strictly necessary to tell your story.
Why? Stakeholders who open a busy and overly dense page will all too often “check out” of the conversation before it’s even begun. It’s human nature — we have limited time and attention, so things that take a lot of energy to process for an uncertain payoff will tend to be put on the back burner.
To avoid this, remove everything that isn’t absolutely essential to expressing your visualization's key message.
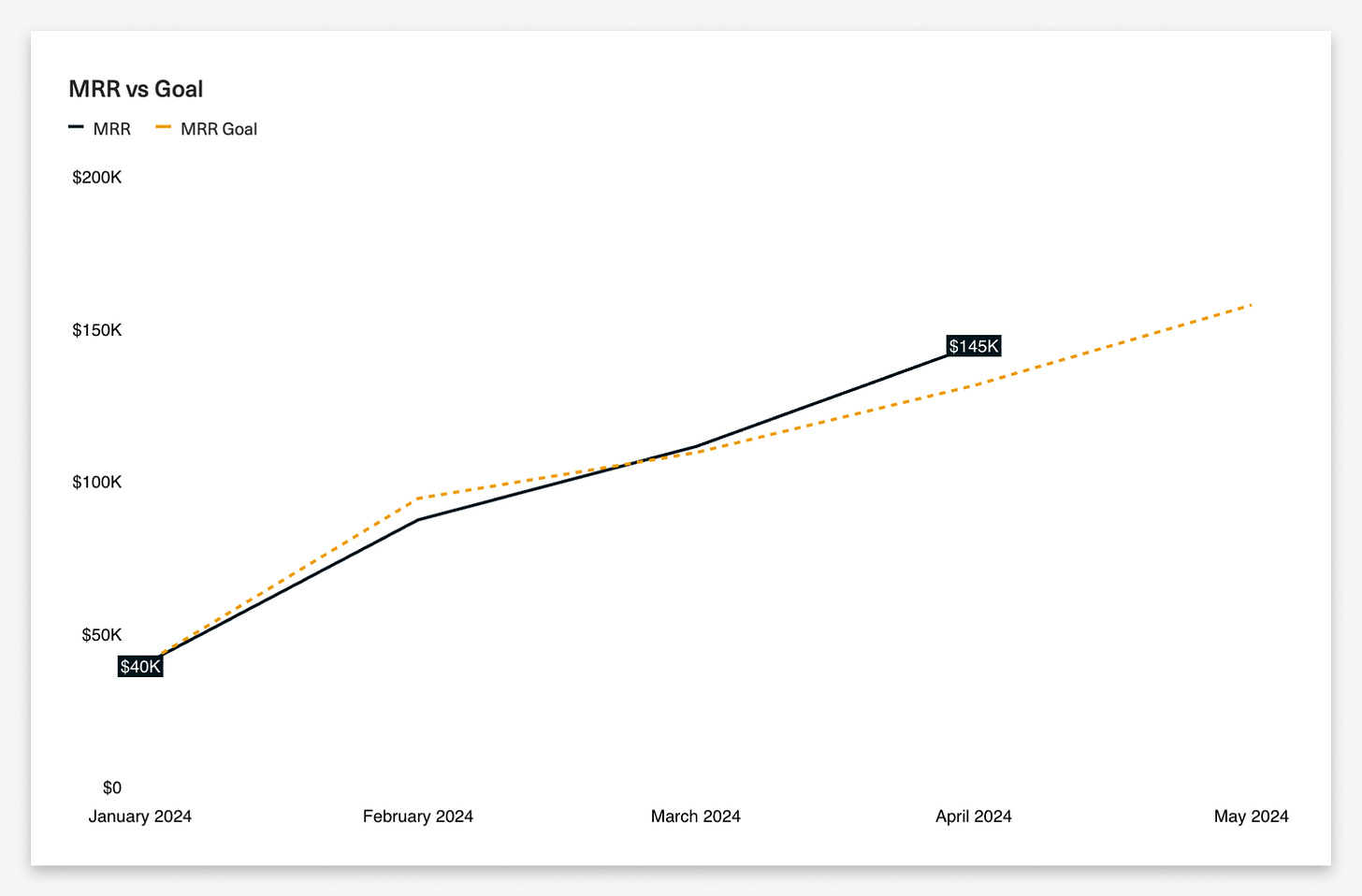
Take a look at the chart below. By stripping away axis lines, tick marks, and superfluous data labels, we can immediately grok the most important takeaways — the delta in ARR over the depicted period and whether we’re above or below target.
DO: Use color to your advantage
A powerful way to add clarity to your charts is through the strategic use of color. Especially when dealing with multiple series that could become overwhelming to interpret, color allows you to visually “group” series in meaningful ways that support your story.
For example, on the left below, we’ve used shades of purple and gray to distinguish organic vs. paid channels, making it clear that the contribution of organic channels to total MQL volume has increased over time. On the right, the use of multiple contrasting colors buries this insight.
We can apply this same principle to selectively draw attention to things like trendlines and moving averages. Here, we’re using contrasting colors to push the raw data's “spikiness” to the background and pull the trendline to the foreground.
Ultimately, creating effective visualizations is equal parts art and science. As with many things, the best way to learn is to keep iterating and refining until you find what resonates.
Just keep in mind this one guiding principle: Always start with your story, then tailor each visualization to support that story as simply and clearly as possible.
For all the best practices on visualizing your data—from bar charts to tables and beyond—check out The Guide to SaaS Metrics. It’s 100% free and ungated.
P.S. Every chart in this post was created using Equals' next-generation spreadsheet.